Markdown
e(Project) markdown is pretty much the same as Github’s which most developers are familure with. So I am not going to re-create all of that documentation here. Just read/browse through Writing on GitHub
e(Project) does however have a couple extras.
Strikethrough Use ~~ before and after
Code can be fenced wrapped with either ``` or ~~~
Or you can add ID’s to code blocks
~~~ {.html #example-1}
<p>paragraph <b>emphasis</b>
~~~Which will result in the following with id="example-1" and html to the classes.
<p>paragraph <b>emphasis</b>Outsite of Markdown
e(Project) has a few extra things you can do with using the following examples.
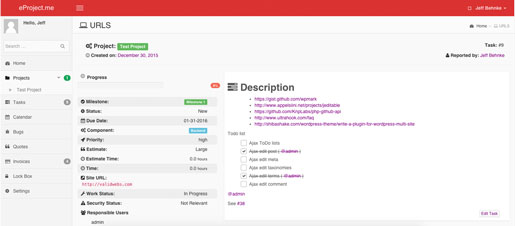
If a post exists with the given ID ##ID will link to the post.
If #333# or #333333# is a hex color an inline color block will be shown with the hex inside.
If ##333## or ##333333## is a hex color 100px by 100px color block will be shown with the color hex inside.
If @username, if the user exists a link will be created to the user and it will be highlighted for that user along with a mention notification that will be sent to the given user.